VICTORIA
WÅNSANDER
VICTORIA
WÅNSANDER
This is the story of how I took an idea from an inspiring tech startup owner and shaped it into becoming a launched app that helps women explore their erotic fantasies with AI.
UX Research • Business strategy • Usability testing • Wireframes • UI Design


Pirr is an Swedish Tech Startup. With the help of advanced NLP technology (AI) users can create an endless amount of erotic fantasies, alone or together with others.
As UX Advisor I support the team both with with strategic design thinking as well as working hands on with concept design, testing concepts, wireframing and UI Design.
visit pirr.io
It all started with an idea
- Hi Victoria, we need help with the UX of our new app, said the CEO.
- I'll help you, I replied. But let me ask you a question, "What is it with your idea that will make the target users immersed"?
My question was hard to answer. The CEO had a beta version of the application, an idea of how to use AI to get to create erotic stories with the help of AI. But she did not know her target users well enough to know how to design a product they would love.
It continued with an early prototype
- Do you have a prototype? I asked
- Yes, we do. But it's early ideation, and we need you to translate it to something we can use to run a test session. Something like Spotify but for erotic stories said the CEO.
It was clear to me that we needed to get to the bottom of the values and needs of the targeted group of users. The CEO had a great idea and she had a tech team to realize it. But I was not sure about the idea regarding the
The aim of this step of the process was to:
• Translate the initial idea into a High-fidelity prototype to get insights from testing with the target group in the next step.
• Create a prototype to test the concept of "Spotify for erotic stories".
The result:
• High fidelity prototype
Collaboration with:
• CEO
• Tech team

Insights that changed it all
- Before we let the tech team develop, let me run a workshop session with the target users. We need to make sure we build the right thing, I said.
In order to reach into the minds of the target group, I held an initial research and testing workshop.
The session aimed to:
• Understand the attitudes regarding sexual fantasies
• Test the interactive prototype
• To understand the underlying needs of the target group
The result:
• Insights that showed that the initial idea wasn't fulfilling their needs
• Pirr needed to be something other than "a Spotify for erotic storys"
Tools used:
• Workshop
• Group testing session
Collaboration with:
• Target users

Rethink everything- Create something they'll l love
- Victoria, you now have free hands. Forget all about creating a "Spotify for erotic fantasies". Create something you think the users will love, said the CEO.
Thanks to insights from the workshop it became clear that we needed to think beyond the initial idea. We needed to use our learnings to create something that would fuilfill the needs of our uses.
Based on insights from the workshop, I created the hyphotosis that the core needs of the target group is to watch others in real time and to create fantasies with others. No fuss, just erotic fantasies, here and now.
The aim:
• Use the insights and create something people will love
• Create a prototype baed on the insights from the previous workshop
The result:
• A prototype ready to be tested
Tools used:
• Figma
• Brainstorming techniques
• Pen & Paper
Collaboration with:
• CEO
• Tech team



Testing the hypothesis
- Let us test the prototype and find out, I said.
In collaboration with the tech team and the CEO, we started to test the wireframes. It was clear that the users loved the idea. We got data that made us sure that we could continue d
The aim:
• Test the wireframes and find out if people loved the new prototype
The result:
• We were on the right track. It was now clear that the users loved the core features.
Tools used:
• Figma
• Usability testing
Collaboration with:
• Target users
50 shades of grey - no thanks
- Our target users seem to love our core features. But It can't be all grey wireframes. I'll dress the prototype in colours. But which?
It was now time for the UX wireframes to take a step toward becoming an interactive UI prototype. But what colour scheme to use? Should we make it dark and sexy or light and playful?
Thanks to a group of UX students, we had an army of facilitators who helped us run the test with the target group. I supported the students during the process while I, at the same time, iterated the design.
The aim:
• Find out which colour scheme attracted the users
The result:
• Dark was the path to go
Tools used:
• Figma
• Adobe Illustrator
Collaboration with:
• CEO
• UX Students
• Target users

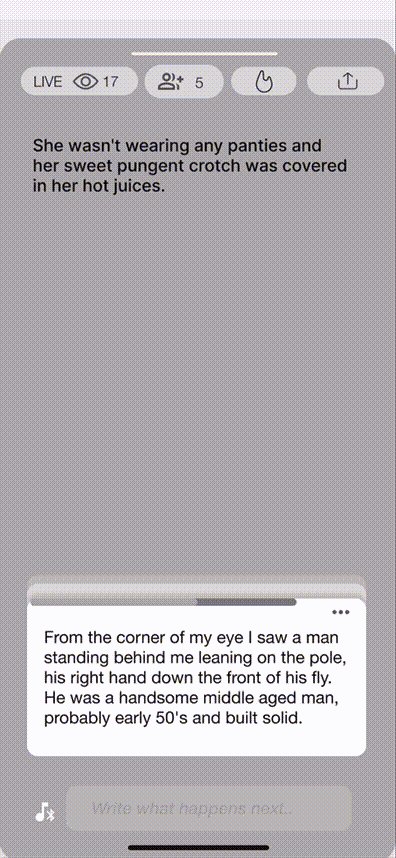
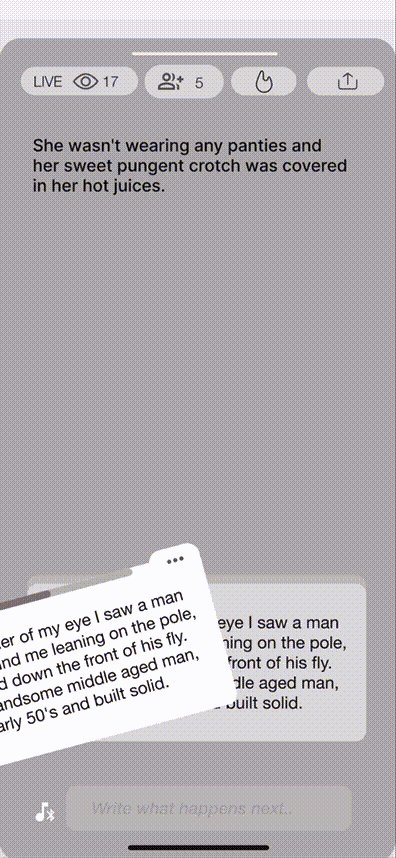
Micro animations will do the work
- Let's find out if our users understand the "live mode" better if we use micro animation, I said.
We tested, iterated, tested, iterated. With the help of a UX Student who conducted guerrilla testing, I refined the UI prototypes based on test insights.
The aim:
• Create UI prototypes that communicated the right amount of information needed for the users to understand what was happening in the app.
The result:
• UI prototypes with micro animations
Tools used:
• Figma
• Adobe Illustrator
• ProtoPie
Collaboration with:
• CEO
• Tech team
• Target users
